[fve]http://youtu.be/xVfR4TeGuTk[/fve]
We recently redesigned our website to make it more funnel optimized and upgraded it to a responsive design website so it would render on smartphones. But this created one big problem – our videos didn’t resize with the rest of the site on mobile. To fix that we had to either invest in additional code, or find a simpler solution.
Creating Fluid Video Embeds
After a few emails and a lot of searching online, I finally figured out a quick, simple and FREE way to create YouTube and Vimeo embedded videos that are fluid versus static sized. That means, as the browser size shrinks, the videos shrink (proportionally) as well.
Before I found the solution, the site would scale to match the browser screen size, but the videos would remain at their fixed dimensions resulting in a video that bled off the screen forcing the viewer to scroll right or left.
This created a huge issue on our Digital Keynote Speaker page, where we have both YouTube and Vimeo embedded videos of various keynotes and breakout sessions I’ve given at conferences. But if you watch the video on this post or any of the videos on the Keynote Speaker page, you’ll notice they scale proportionally as you view the page on different sized browsers or on your smartphone.
How To Create Fluid Embedded Videos
If you’re on WordPress, it’s simple. If you’re not, well I can’t help you. This solution only works on WP sites.
From your WordPress Control Panel, click on Plugins on the left hand tool bar. Go to Add New and in the search box, type Fluid Video Embeds. Then just install and activate the plugin like any other WordPress Plugin.
Once you do that, you’ll just change the way you embed videos in your pages and posts.
How To Embed Fluid Videos
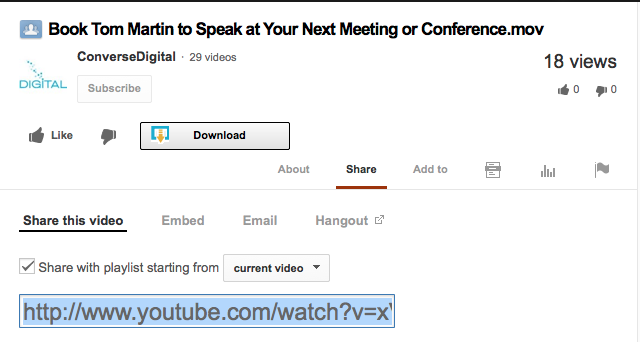
To embed a video, just go to YouTube or Vimeo and get the Share Link for the video you want to embed.

Once you have that, you just navigate to where you want to insert the video. You’ll need to be in the HTML view of your page or post.
Then, at the point you want to insert the video, type this with your video replacing the YouTube link:
And that’s it. Once you preview or publish the post or page, the video will automatically scale proportionally.
One Place Your Videos Won’t Be Fluid
I did notice one little issue. While the videos work great on a smartphone that is being held in portrait (vertically), if you turn the phone to landscape view (horizontal) the videos don’t scale properly.
This could be an issue with my theme — or the plugin — I’m not sure. But it’s a small glitch that is perfectly acceptable in my opinion given the cost of the solution we’re using
If anyone happens to know a simple fix for that… be most appreciative of you sharing that in the comments.


You are not alone! Thanks for this very helpful information.
Hey Tom, I just realized something with our standard Genesis CSS. We have the “previous” method of embedding YouTube covered with responsive, as we currently include this in our style sheet:
embed,
img,
object,
video {
max-width: 100%;
}
The thing we missed (which is relatively new to YouTube) is that they changed their HTML code from “embed” to “iframe”. If you use something like this below, it should respond to the viewing device:
embed,
iframe,
img,
object,
video {
max-width: 100%;
}
Thanks Brian!
Now if I just knew where to put that 😉
Where is Rafal when I need him — seriously, thanks for dropping in to add that…. very cool to see someone from Copyblogger dropping into the convo here.
Just shoot him an email and point to these comments and he should be able to insert it in a matter of seconds. 😉
I’ll try to respond to your emails faster next time 😉
You’re so smart… Great tips! Keep ’em coming!!
HA! No, I just know how to search for things 😉
Stay tuned… Rafal from Copyblogger (the folks that did my site) sent me some code stuff… which I’ll add here too if it works. But first I have to figure it out 😉
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is fundamental and all. Nevertheless think of if you added some great
visuals or videos to give your posts more, “pop”! Your content is excellent but with pics and clips, this website could
undeniably be one of the best in its niche.
Great blog!
Tom, for some reason, all I’m seeing is a blank (black) screen where the video should be. The YouTube logo shows up if you hover the cursor over the video but that’s it.
THis is such a great fix, instead of me spending hours trying to fix this, your email and that plugin worked the first time.
I tested it on all browsers and it seemed to work great.
Sam
Thanks ! Helped me out alot. Was struggling with this for over 5 hours.